Services • Engineering • Web Apps
Custom Web App Development
We believe in the power of web apps to transform businesses. Our team crafts robust, scalable web solutions that drive engagement and streamline operations. Whether you need a complex web app or a site overhaul, we’re here to turn your digital aspirations into reality.
From responsive websites to progressive web apps, we deliver solutions that work seamlessly across all platforms, ensuring your business stays ahead in the digital race.
With over 19 years of experience in digital solutions and a portfolio of 150+ successful projects, we've established ourselves as leaders in the web app development space.
Our Web App Development Services
We leverage the latest technologies and methodologies to ensure your digital solution is not just current, but future-ready.
UI/UX Design
We're obsessed with making digital experiences that people actually enjoy using. It's not just about pretty buttons (though we love those too) - it's about crafting interfaces that make sense and feel right.
Mobile Responsive Design
Ever tried to book a flight on your phone and wanted to throw it across the room? Yeah, we hate that too. We make sure your site works smoothly on everything from tiny phones to massive desktops.
Web App Development
Imagine software that works anywhere there's internet. That's what we do. We build powerful web apps that give desktop software a run for its money, no installation required.
Website Redesign
We'll take what you have and transform it into a lean, mean, conversion machine that'll have your visitors clicking 'buy' instead of 'bye.'
Website Development
We don't just build websites; we craft digital experiences. Whether you need a simple brochure site or a complex web app, we've got the coding chops to bring your vision to life.
Progressive Web Apps
It's not quite a website, not quite an app - it's both! We create PWAs that combine the best of web and mobile, giving your users a fast, engaging experience they'll love.
Project Takeover
Got a half-finished project that's driving you nuts? Hand it over. We'll dive in, decipher the code spaghetti, and turn that diamond in the rough into a polished gem.
API Development & Integration
We're like digital plumbers, connecting different software systems so they play nice together. We make sure data flows smoothly, so your business runs like a well-oiled machine.
Legacy Software Modernization
We breathe new life into old systems. If your software's feeling more "vintage" than "cutting edge," we'll upgrade it to modern standards without losing its soul.
BUILDING THE FUTURE
Ready to bring your web app vision to life? Let's create an experience your users will love and remember.
Principal Scientist
CEO & Founder
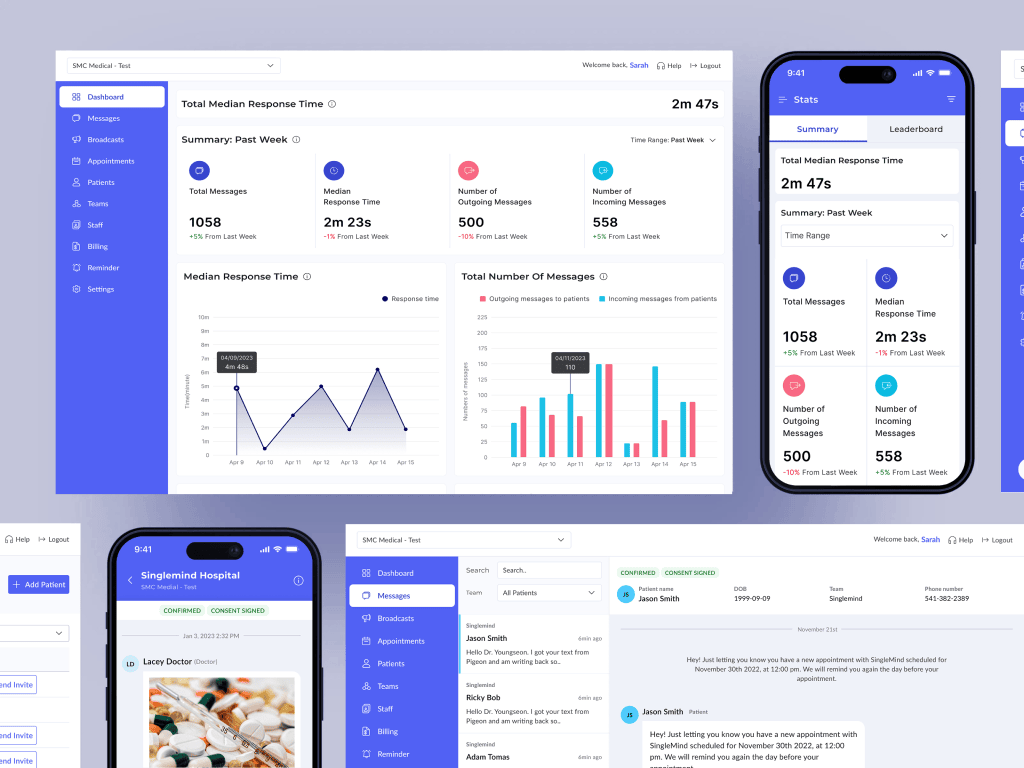
Pigeon Medical
Modernizing Pigeon Medical's HIPAA-compliant messaging platform
Our comprehensive approach has paved the way for Pigeon Medical’s sustained growth and market expansion.




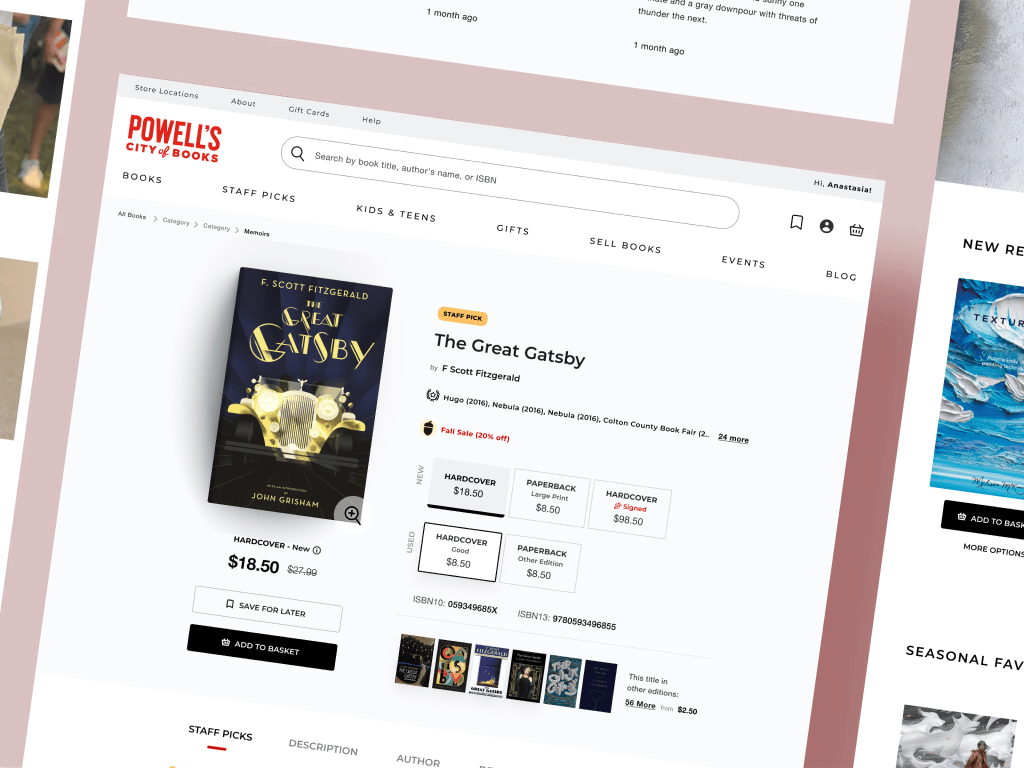
Powell’s Books
An eCommerce platform worthy of Oregon's largest bookstore
We built the app and website to mimic the awe and wonder people feel walking through the 68,000 square foot store.
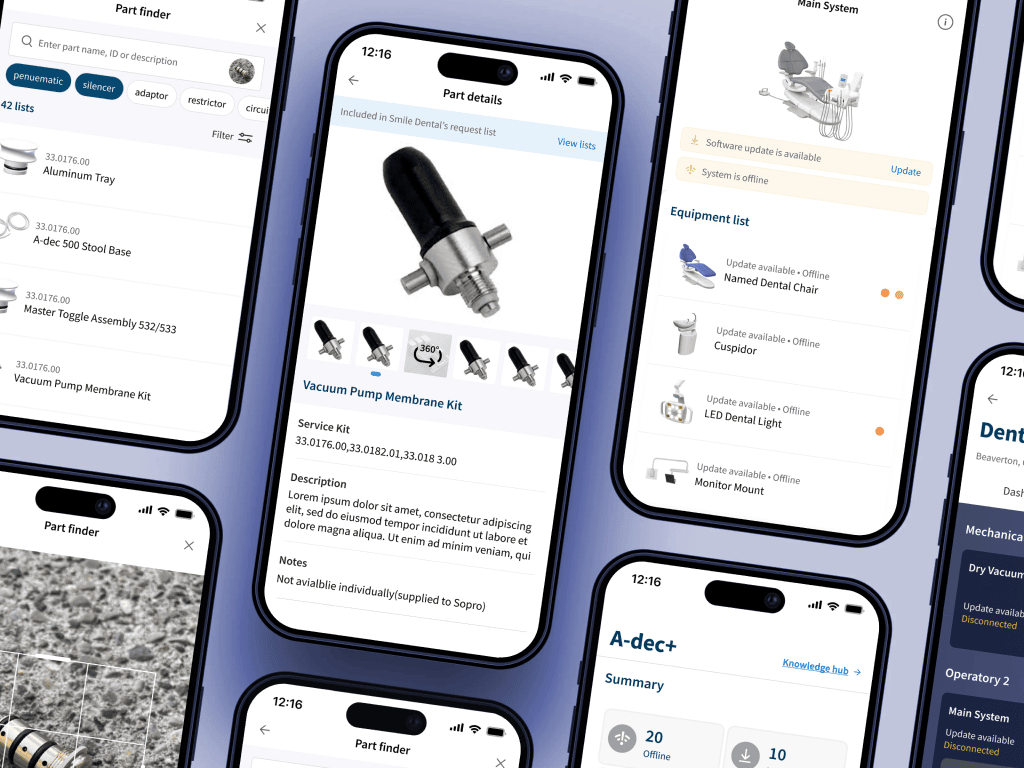
A-dec Dental Equipment
A Journey Towards Enhanced Customer Experience
AI-Driven part identification for the world’s leading medical equipment manufacturer.